The CollapsiblePanelExtender adds collapsible sections to a Web page. This extender targets any ASP.NET Panel control. You specify which control or controls on the page should act as the open and close controllers for the panel. Alternatively the panel can be set to automatically expand and collapse when the mouse cursor moves in or out of it.
The panel is postback aware. During a client postback, the panel remembers and restores its client state.
You can specify whether the panel should scroll when the content is larger than the panel, and whether the panel expands horizontally or vertically (height or width).
CollapsiblePanelExtender Properties:-
1. TargetControlID :- The ID of the control to expand and collapse.
2. CollapsedSize :- The size of the target, in pixels, when it is in the collapsed state.
3. ExpandedSize :- The size of the target, in pixels, when it is in the opened state.
4. Collapsed :- True to specify that the object should initially be collapsed or expanded. Set this to match your initial size. In that case, the panel is initially set to a height of 0 to match the CollapsedSize property, so that when the page first renders, the panel is not displayed in expanded state.
5. AutoCollapse: - True to automatically collapse the panel when the mouse is moved out of the panel.
6. AutoExpand :- True to automatically expand when the mouse is moved into the panel.
7. ScrollContents: - True to add a scrollbar if the contents are larger than the panel, or False to clip the contents.
8. ExpandControlID: - The ID of the control that can be clicked to expand the panel. If the value of this property is the same as CollapseControlID, the panel will automatically toggle its state on each click.
9. CollapseControlID :- The ID of the control that can be clicked to collapse the panel. If the value of this property is the same as ExpandControlID, the panel will automatically toggle its state on each click.
10. TextLabelID: - The ID of a Label control where the status text for the panel will be placed. The panel will replace the inner HTML of the specified control.
11.CollapsedText: - The text to display in the control that is specified by TextLabelID when the panel is collapsed. This text is also used as the alternate text of the image if ImageControlID is set.
12. ExpandedText :- The text to display in the control that is specified by TextLabelID when the panel is opened. This text is also used as the alternate text of the image ifImageControlID is set.
13. ImageControlID: - The ID of an Image control where an icon that indicates the collapsed status of the panel will be placed. The extender sets the Source property of the Image control to the URLs of the CollapsedImage and ExpandedImage properties. If the ExpandedText or CollapsedText properties are set, they are used as the alternate text for the image.
14. CollapsedImage: - The path of an image used by ImageControlID when the panel is collapsed.
15. ExpandedImage: - The path of an image used by ImageControlID when the panel is expanded.
16. ExpandDirection :- The direction to expand the panel. This can be Vertical or Horizontal.
Example:
<style type="text/css">
.collapsePanel
{
background-color: white; overflow: hidden;
}
.collapsePanelHeader
{
width: 50%; height: 30px;
background-image: url(images/bg-menu-main.png);
background-repeat: repeat-x;
color: #FFF;
font-weight: bold;
}
</style>
<form id="form1" runat="server">
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<h3> Using CollapsiblePanelExtender</h3>
<hr />
<div>
<asp:Panel ID="Panel2" runat="server" CssClass="collapsePanelHeader" Height="30px">
<div style="padding: 5px; cursor: pointer; vertical-align: middle;">
<div style="float: left;">What is ASP.NET AJAX?</div>
<div style="float: left; margin-left: 20px;">
<asp:Label ID="Label1" runat="server"> (Show Details...) </asp:Label>
</div>
<div style="float: right; vertical-align: middle;"> <asp:ImageButton ID="Image1" runat="server" ImageUrl="~/images/expand_blue.jpg" AlternateText="(Show Details...)" />
</div>
</div>
</asp:Panel> <asp:Panel ID="Panel1" runat="server" CssClass="collapsePanel" Height="0" Width="50%" Style="text-align: justify;">
<br />
<p> <asp:ImageButton ID="Image2" runat="server" ImageUrl="~/images/AJAX.gif" AlternateText="ASP.NET AJAX" ImageAlign="right" /> <%= GetContentFillerText() %>
</p>
</asp:Panel>
<asp:CollapsiblePanelExtender ID="cpeDemo" runat="Server" TargetControlID="Panel1" ExpandControlID="Panel2" CollapseControlID="Panel2" Collapsed="True" TextLabelID="Label1" ImageControlID="Image1" ExpandedText="(Hide Details...)" CollapsedText="(Show Details...)" ExpandedImage="~/images/collapse_blue.jpg" CollapsedImage="~/images/expand_blue.jpg" SuppressPostBack="true" />
</div>
</form>
Code View :-
protected string GetContentFillerText()
{
return "ASP.NET AJAX is a free framework for building a new generation of richer, more interactive, highly personalized cross-browser web applications. This new web development technology from Microsoft integrates cross-browser client script libraries with the ASP.NET 2.0 server-based development framework. In addition, ASP.NET AJAX offers you the same type of development platform for client-based web pages that ASP.NET offers for server-based pages. And because ASP.NET AJAX is an extension of ASP.NET, it is fully integrated with server-based services. ASP.NET AJAX makes it possible to easily take advantage of AJAX techniques on the web and enables you to create ASP.NET pages with a rich, responsive UI and server communication. However, AJAX isn't just for ASP.NET. You can take advantage of the rich client framework to easily build client-centric web applications that integrate with any backend data provider and run on most modern browsers.";
}
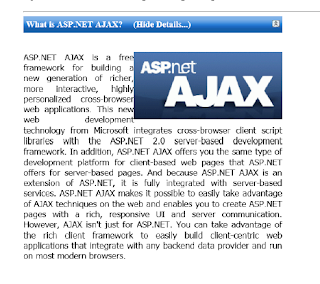
Output:-
The panel is postback aware. During a client postback, the panel remembers and restores its client state.
You can specify whether the panel should scroll when the content is larger than the panel, and whether the panel expands horizontally or vertically (height or width).
CollapsiblePanelExtender Properties:-
1. TargetControlID :- The ID of the control to expand and collapse.
2. CollapsedSize :- The size of the target, in pixels, when it is in the collapsed state.
3. ExpandedSize :- The size of the target, in pixels, when it is in the opened state.
4. Collapsed :- True to specify that the object should initially be collapsed or expanded. Set this to match your initial size. In that case, the panel is initially set to a height of 0 to match the CollapsedSize property, so that when the page first renders, the panel is not displayed in expanded state.
5. AutoCollapse: - True to automatically collapse the panel when the mouse is moved out of the panel.
6. AutoExpand :- True to automatically expand when the mouse is moved into the panel.
7. ScrollContents: - True to add a scrollbar if the contents are larger than the panel, or False to clip the contents.
8. ExpandControlID: - The ID of the control that can be clicked to expand the panel. If the value of this property is the same as CollapseControlID, the panel will automatically toggle its state on each click.
9. CollapseControlID :- The ID of the control that can be clicked to collapse the panel. If the value of this property is the same as ExpandControlID, the panel will automatically toggle its state on each click.
10. TextLabelID: - The ID of a Label control where the status text for the panel will be placed. The panel will replace the inner HTML of the specified control.
11.CollapsedText: - The text to display in the control that is specified by TextLabelID when the panel is collapsed. This text is also used as the alternate text of the image if ImageControlID is set.
12. ExpandedText :- The text to display in the control that is specified by TextLabelID when the panel is opened. This text is also used as the alternate text of the image ifImageControlID is set.
13. ImageControlID: - The ID of an Image control where an icon that indicates the collapsed status of the panel will be placed. The extender sets the Source property of the Image control to the URLs of the CollapsedImage and ExpandedImage properties. If the ExpandedText or CollapsedText properties are set, they are used as the alternate text for the image.
14. CollapsedImage: - The path of an image used by ImageControlID when the panel is collapsed.
15. ExpandedImage: - The path of an image used by ImageControlID when the panel is expanded.
16. ExpandDirection :- The direction to expand the panel. This can be Vertical or Horizontal.
Example:
<style type="text/css">
.collapsePanel
{
background-color: white; overflow: hidden;
}
.collapsePanelHeader
{
width: 50%; height: 30px;
background-image: url(images/bg-menu-main.png);
background-repeat: repeat-x;
color: #FFF;
font-weight: bold;
}
</style>
<form id="form1" runat="server">
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<h3> Using CollapsiblePanelExtender</h3>
<hr />
<div>
<asp:Panel ID="Panel2" runat="server" CssClass="collapsePanelHeader" Height="30px">
<div style="padding: 5px; cursor: pointer; vertical-align: middle;">
<div style="float: left;">What is ASP.NET AJAX?</div>
<div style="float: left; margin-left: 20px;">
<asp:Label ID="Label1" runat="server"> (Show Details...) </asp:Label>
</div>
<div style="float: right; vertical-align: middle;"> <asp:ImageButton ID="Image1" runat="server" ImageUrl="~/images/expand_blue.jpg" AlternateText="(Show Details...)" />
</div>
</div>
</asp:Panel> <asp:Panel ID="Panel1" runat="server" CssClass="collapsePanel" Height="0" Width="50%" Style="text-align: justify;">
<br />
<p> <asp:ImageButton ID="Image2" runat="server" ImageUrl="~/images/AJAX.gif" AlternateText="ASP.NET AJAX" ImageAlign="right" /> <%= GetContentFillerText() %>
</p>
</asp:Panel>
<asp:CollapsiblePanelExtender ID="cpeDemo" runat="Server" TargetControlID="Panel1" ExpandControlID="Panel2" CollapseControlID="Panel2" Collapsed="True" TextLabelID="Label1" ImageControlID="Image1" ExpandedText="(Hide Details...)" CollapsedText="(Show Details...)" ExpandedImage="~/images/collapse_blue.jpg" CollapsedImage="~/images/expand_blue.jpg" SuppressPostBack="true" />
</div>
</form>
Code View :-
protected string GetContentFillerText()
{
return "ASP.NET AJAX is a free framework for building a new generation of richer, more interactive, highly personalized cross-browser web applications. This new web development technology from Microsoft integrates cross-browser client script libraries with the ASP.NET 2.0 server-based development framework. In addition, ASP.NET AJAX offers you the same type of development platform for client-based web pages that ASP.NET offers for server-based pages. And because ASP.NET AJAX is an extension of ASP.NET, it is fully integrated with server-based services. ASP.NET AJAX makes it possible to easily take advantage of AJAX techniques on the web and enables you to create ASP.NET pages with a rich, responsive UI and server communication. However, AJAX isn't just for ASP.NET. You can take advantage of the rich client framework to easily build client-centric web applications that integrate with any backend data provider and run on most modern browsers.";
}
Output:-

No comments:
Post a Comment